
Table of contents
Learn how to spin up a JavaScript app using Ghost as a headless CMS and build a completely custom front-end with the Next.js React framework. The following sections cover how to source content from Ghost and feed it directly into a web app with Next.js.
Prerequisites
This configuration of a Ghost publication requires existing moderate knowledge of JavaScript and React. You'll need an active Ghost account to get started, which can either be self-hosted or using Ghost(Pro). Additionally, you'll need to setup a React & Next.js application via the command line:
yarn create next-app
cd my-next-app
yarn devNext.js can also be setup manually – refer to the official Next.js documentation for more information.
Getting started
Thanks to the JavaScript Content API Client Library, it's possible for content from a Ghost site can be directly accessed within a Next.js application. Create a new file called posts.js within an api/ directory. This file will contain all the functions needed to request Ghost post content, as well as an instance of the Ghost Content API. Install the official JavaScript Ghost Content API helper using:
yarn add @tryghost/content-apiOnce the helper is installed it can be added to the posts.js file using a static import statement:
import GhostContentAPI from "@tryghost/content-api";Now an instance of the Ghost Content API can be created using Ghost site credentials:
import GhostContentAPI from "@tryghost/content-api";
// Create API instance with site credentials
const api = new GhostContentAPI({
url: 'https://demo.ghost.io',
key: '22444f78447824223cefc48062',
version: "v3"
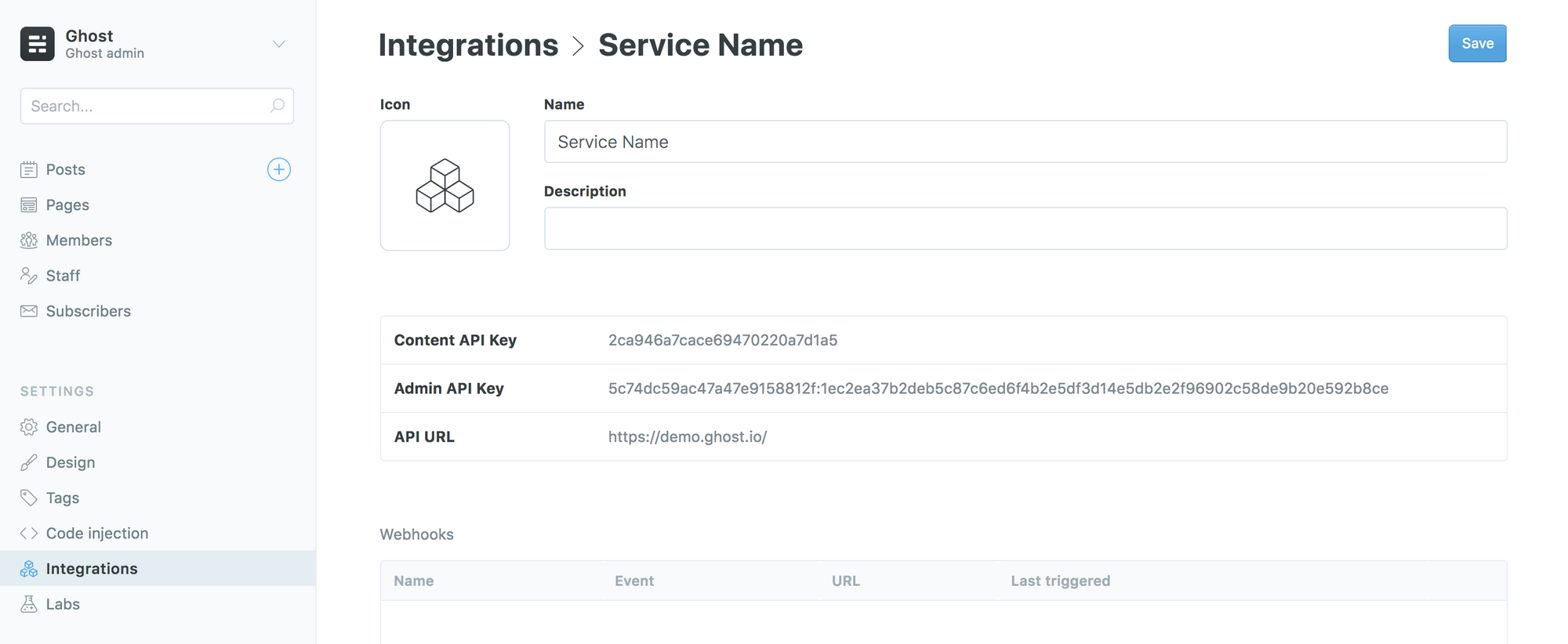
});Change the url value to the URL of the Ghost site. For Ghost(Pro) customers, this is the Ghost URL ending in .ghost.io, and for people using the self-hosted version of Ghost, it’s the same URL used to view the admin panel. Create a custom integration within Ghost Admin to generate a key and change the key value.

For more detailed steps on setting up Integrations check out our documentation on the Content API.

 ElectronThemes
ElectronThemes




Leave a comment